For understanding the meaning of typography let me break down the word- Typos+Graphy= Typos ->forms and Graphy ->Writing, which means forms of writing something.
Content Index:
What is a typography- Types of typefaces
WHY GOOD TYPOGRAPHY = GOOD UX?
GOOGLE FONT COMBINATION
Mostly Used Combination
Sans-Serif/Serif Combination
Serif/Sans-Serif Combination
Sans-Serif/Sans-Serif Combination
Display/Sans-Serif Combination
Display/Serif Combination
Serif/Serif Combination
Sans-Serif/Monospace Combination
Monospace/Sans-Serif Combination
Typography Tools
Best Typography Books
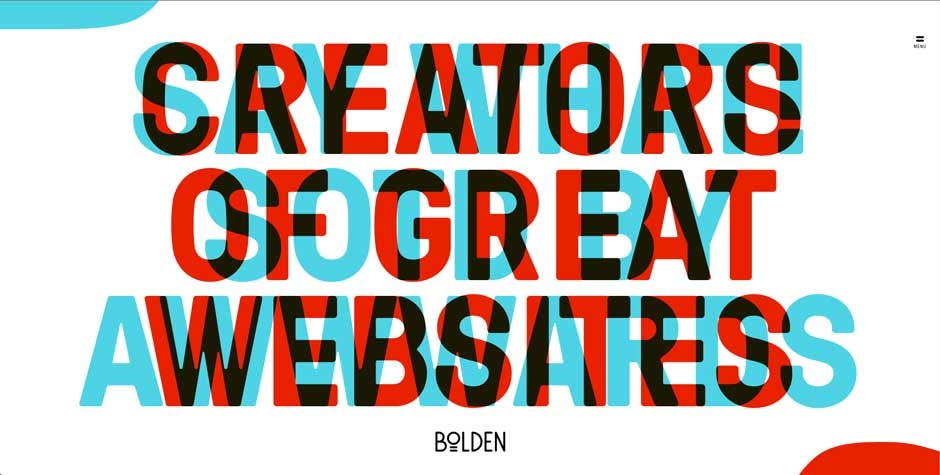
Typography inspirations
TYPOGRAPHY PLUGINS
Article Index:
Typography exists everywhere we look. Whether it's a book, website, mobile’s object or everyday life- Street sign, product packaging, etc.
In another way Simply a style or appearance of the text is called typography.
Typography is the technique and art of working with text where you design, arrange the type accordingly. It’s more than making the words more legible.
Serif typefaces
Ever noticed those little pointy things (the thick and thin ones) that stand out at the end of some of the strokes that form a letter? Yup! Those little buggers are called Serifs.
Sans serif typefaces
On the other hand, are typefaces without the Serifs?
Script typefaces
Script typefaces imitate handwriting or calligraphy. They typically used for logos or invitations.
Ornamental typefaces
Ornamental (also known as a novelty or sometimes display) typefaces are used exclusively for decorative purposes and are not suitable for body text. They have the most distinctive designs of all fonts, and may even incorporate pictures of objects, animals, etc. into the character designs. They usually have very specific characteristics (e.g., evoking the Wild West, Christmas, horror films, etc.)
Monospaced typefaces
A monospaced font also called a fixed-pitch or non-proportional font, is a font whose letters and characters each occupy the same amount of horizontal space.
Symbol typefaces
Typefaces consist of symbols (such as decorative bullets, clock faces, railroad timetable symbols, CD-index ) rather than normal text characters
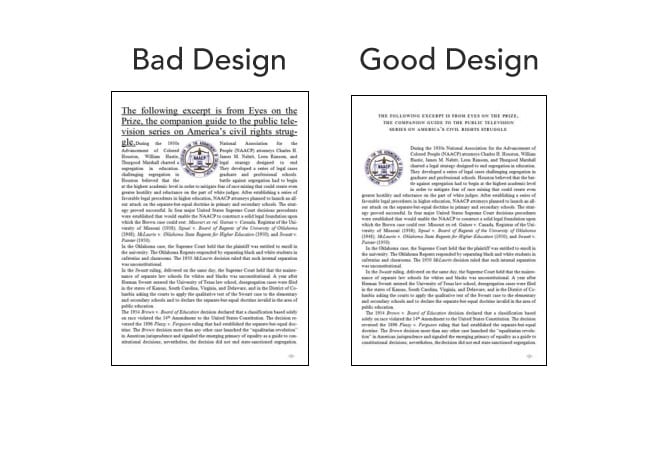
In a study by MIT psychologist, Kevin Larson he tested how the type choice, layout, and line spacing could affect the emotions of readers. He split them into groups and had them read the same document but with different designs.

Also, check- Common Typography Mistakes That Designers Should Avoid
Here is a few typography tips:
1. Limit your typefaces. (max 3)
- 1 Type for headings
- 1 Type for body
- 1 Type for CTAs (buttons)
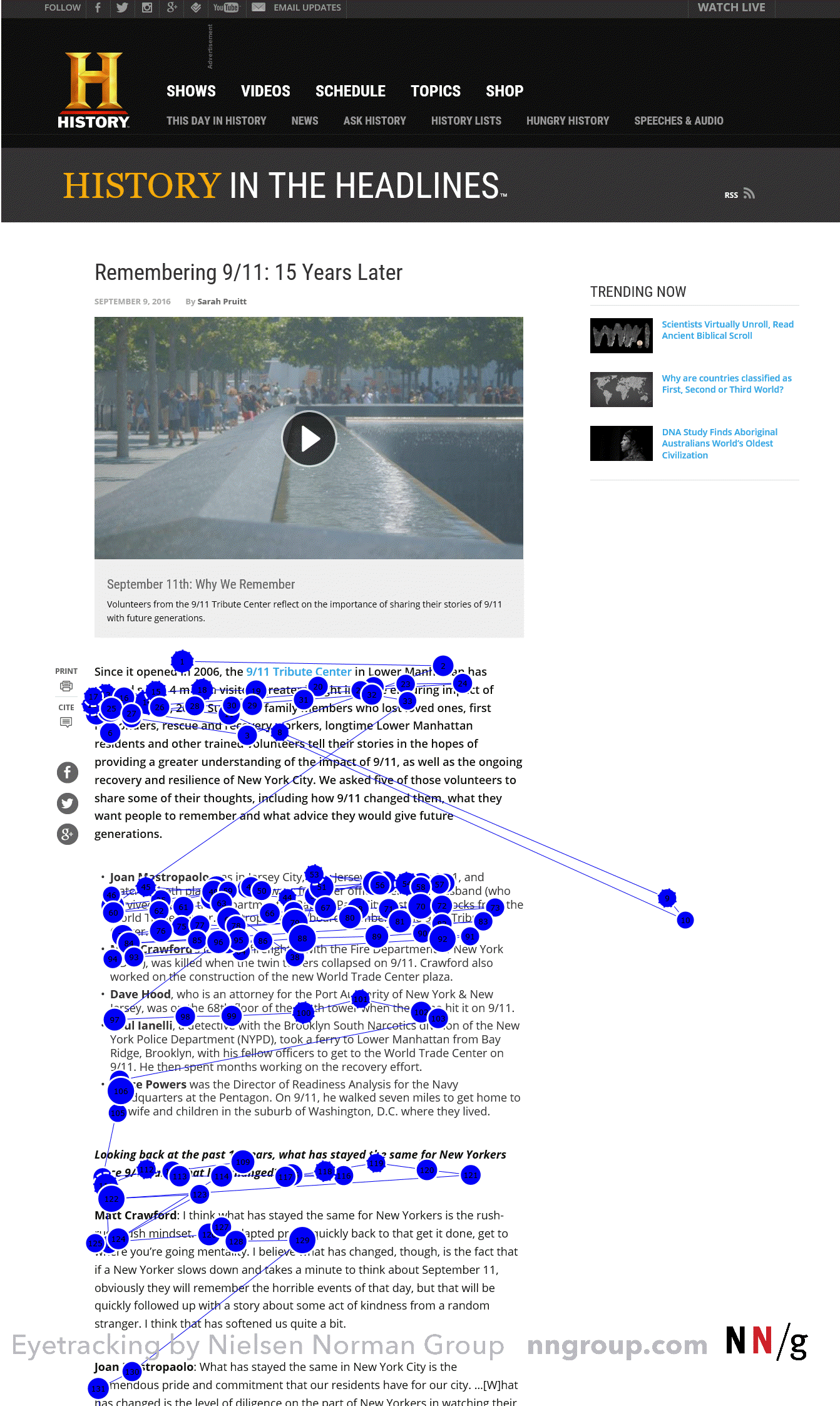
2. Consider applying an F-pattern

3. consider always Z-pattern for page design.

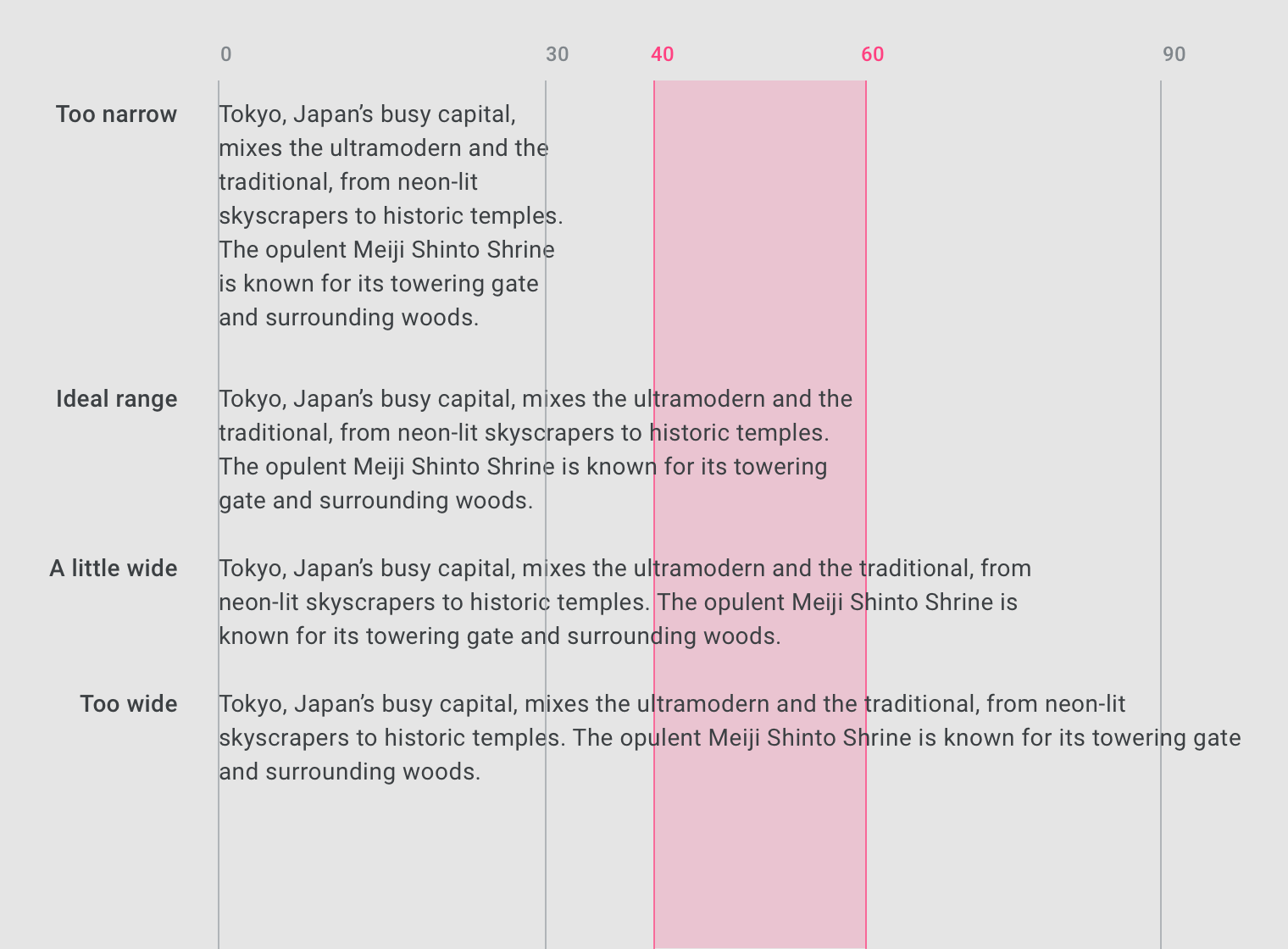
4. Respect the reading line length

5. Use Vertical Rhythm and avoid “gray pages” - Learn More

6. Don’t confuse your reader

Must read - 8 Rules for Perfect Typography in UI
1. Mostly Used Combination
Lora & Merriweather
Heading: Lora
Body: Merriweather
Proza Libre & Open Sans
Heading: Proza Libre
Body: Open Sans
Libre Baskerville & Source Sans Pro
Heading: Libre Baskerville
Body: Source Sans Pro
Rubik & Karla
Heading: Rubik
Body: Karla
Asap & Asap
Heading: Asap
Body: Asap
Work Sans & Work Sans
Heading: Work Sans
Body: Work Sans
Used on Red Elegant
Domine & Roboto
Heading: Domine
Body: Roboto
Fira Sans & Merriweather
Heading: Fira Sans
Body: Merriweather
Karla & Karla
Heading: Karla
Body: Karla
Nunito & Nunito
Heading: Nunito
Body: Nunito
Space Mono & Space Mono
Heading: Space Mono
Body: Space Mono
Poppins & PT Serif
Heading: Poppins
Body: PT Serif
Muli & Muli
Heading: Muli
Body: Muli
BioRhyme & Space Mono
Heading: BioRhyme
Body: Space Mono
Saira & Saira
Heading: Saira
Body: Saira
IBM Plex Sans & IBM Plex Serif
Heading: IBM Plex Sans
Body: IBM Flex Serif
Alegreya Sans & Alegreya
Heading: Alegreya Sans
Body: Alegreya
Archivo Narrow & Merriweather
Heading: Archivo Narrow
Body: Merriweather
Cabin & Old Standard TT
Heading: Cabin
Body: Old Standard TT
Fjalla One & Average
Heading: Fjalla One
Body: Average
Istok Web & Lora
Heading: Istok Web
Body: Lora
Lato & Merriweather
Heading: Lato
Body: Merriweather
Libre Franklin & Libre Baskerville
Heading: Libre Franklin
Body: Libre Baskerville
Merriweather Sans & Merriweather
Heading: Merriweather Sans
Body: Merriweather
Montserrat & Cardo
Heading: Montserrat
Body: Cardo
Montserrat & Crimson Text
Heading: Montserrat
Body: Crimson Text
Montserrat & Domine
Heading: Montserrat
Body: Domine
Montserrat & Neuton
Heading: Montserrat
Body: Neuton
Nunito & Alegreya
Heading: Nunito
Body: Alegreya
Nunito & Lora
Heading: Nunito
Body: Lora
Open Sans & Gentium Book Basic
Heading: Open Sans
Body: Gentium Book Basic
Open Sans & Libre Baskerville
Heading: Open Sans
Body: Libre Baskerville
Open Sans & Lora
Heading: Open Sans
Body: Lora
Oswald & Merriweather
Heading: Oswald
Body: Merriweather
Oswald & Old Standard TT
Heading: Oswald
Body: Old Standard TT
Oswald & Quattrocento
Heading: Oswald
Body: Quattrocento
PT Sans & PT Serif
Heading: PT Sans
Body: PT Serif
Quicksand & EB Garamond
Heading: Quicksand
Body: EB Garamond
Raleway & Merriweather
Heading: Raleway
Body: Merriweather
Source Sans Pro & Source Serif Pro
Heading: Source Sans Pro
Body: Source Serif Pro
Ubuntu & Lora
Heading: Ubuntu
Body: Lora
Work Sans & Taviraj
Heading: Work Sans
Body: Taviraj
BioRhyme & Cabin
Heading: BioRhyme
Body: Cabin
Cormorant Garamond & Proza Libre
Heading: Cormorant Garamond
Body: Proza Libre
Alegreya & Open Sans
Heading: Alegreya
Body: Open Sans
Alegreya & Source Sans Pro
Heading: Alegreya
Body: Source Sans Pro
Bitter & Raleway
Heading: Bitter
Body: Raleway
Bree Serif & Open Sans
Heading: Bree Serif
Body: Open Sans
Cantata One & Imprima
Heading: Cantata One
Body: Imprima
Cardo & Josefin Sans
Heading: Cardo
Body: Josefin Sans
Crete Round & AbeeZee
Heading: Crete Round
Body: AbeeZee
Josefin Slab & Josefin Sans
Heading: Josefin Slab
Body: Josefin Sans
Kreon & Ubuntu
Heading: Kreon
Body: Ubuntu
Libre Baskerville & Montserrat
Heading: Libre Baskerville
Body: Montserrat
Libre Baskerville & Open Sans
Heading: Libre Baskerville
Body: Open Sans
Lora & Source Sans Pro
Heading: Lora
Body: Source Sans Pro
Lustria & Lato
Heading: Lustria
Body: Lato
Merriweather & Open Sans
Heading: Merriweather
Body: Open Sans
Merriweather & Source Sans Pro
Heading: Merriweather
Body: Source Sans Pro
Old Standard TT & Questrial
Heading: Old Standard TT
Body: Questrial
Ovo & Muli
Heading: Ovo
Body: Muli
Playfair Display & Open Sans
Heading: Playfair Display
Body: Open Sans
PT Serif & Open Sans
Heading: PT Serif
Body: Open Sans
Quattrocento & Quattrocento Sans
Heading: Quattrocento
Body: Quattrocento Sans
Roboto Slab & Open Sans
Heading: Roboto Slab
Body: Open Sans
Roboto Slab & Roboto
Heading: Roboto Slab
Body: Roboto
Rokkitt & Roboto
Heading: Rokkitt
Body: Roboto
Rokkitt & Ubuntu
Heading: Rokkitt
Body: Ubuntu
Rufina & Sintony
Heading: Rufina
Body: Sintony
Trirong & Rubik
Heading: Trirong
Body: Rubik
Spectral & Source Sans Pro
Heading: Spectral
Body: Source Sans Pro
Vollkorn & Exo
Heading: Vollkorn
Body: Exo
Abel & Ubuntu
Heading: Abel
Body: Ubuntu
Amaranth & Titillium Web
Heading: Amaranth
Body: Titillium Web
Didact Gothic & Arimo

Heading: Didact Gothic
Body: Arimo
Dosis & Open Sans
Heading: Dosis
Body: Open Sans
Droid Sans & Cabin
Heading: Droid Sans
Body: Cabin
Fira Sans & Montserrat
Heading: Fira Sans
Body: Montserrat
Fjalla One & Cantarell
Heading: Fjalla One
Body: Cantarell
Francois One & Didact Gothic
Heading: Francois One
Body: Didact Gothic
Francois One & Lato
Heading: Francois One
Body: Lato
Francois One & Open Sans
Heading: Francois One
Body: Open Sans
Hind & Open Sans
Heading: Hind
Body: Open Sans
Karla & Montserrat
Heading: Karla
Body: Montserrat
Karla & Lato
Heading: Karla
Body: Lato
Montserrat & Hind
Heading: Montserrat
Body: Hind
Montserrat & Istok Web
Heading: Montserrat
Body: Istok Web
Nunito Sans & Nunito
Heading: Nunito Sans
Body: Nunito
Nunito & Open Sans
Heading: Nunito
Body: Open Sans
Open Sans & Nunito
Heading: Open Sans
Body: Nunito
Open Sans & Oswald
Heading: Open Sans
Body: Oswald
Oswald & Droid Sans
Heading: Oswald
Body: Droid Sans
Oswald & Open Sans
Heading: Oswald
Body: Open Sans
Oxygen & Source Sans Pro
Heading: Oxygen
Body: Source Sans Pro
Philosopher & Muli
Heading: Philosopher
Body: Muli
Poppins & Open Sans
Heading: Poppins
Body: Open Sans
PT Sans & Cabin
Heading: PT Sans
Body: Cabin
PT Sans & Didact Gothic
Heading: PT Sans
Body: Didact Gothic
Raleway & Cabin
Heading: Raleway
Body: Cabin
Raleway & Roboto

Heading: Raleway
Body: Roboto
Roboto & Nunito

Heading: Roboto
Body: Nunito
Signika & Open Sans

Heading: Signika
Body: Open Sans
UBUNTU & Cabin

Heading: Ubuntu
Body: Cabin
Ubuntu & Didact Gothic

Heading: Ubuntu
Body: Didact Gothic
Ubuntu & Hind

Heading: Ubuntu
Body: Hind
Ubuntu & Source Sans Pro

Heading: Ubuntu
Body: Source Sans Pro
Walter Turncoat & Kreon

Heading: Walter Turncoat
Body: Kreon
Yeseva One & Crimson Text

Heading: Yeseva One
Body: Crimson Text
Abril Fatface & Droid Sans

Heading: Abril Fatface
Body: Droid Sans
Abril Fatface & Josefin Sans

Heading: Abril Fatface
Body: Josefin Sans
Abril Fatface & Lato

Heading: Abril Fatface
Body: Lato
Amatic SC & Andika

Heading: Amatic Script
Body: Andika
Amatic SC & Josefin Sans

Heading: Amatic Script
Body: Josefin Sans
Bevan & Pontano Sans

Heading: Bevan
Body: Pontano Sans
Flamenco & Asap

Heading: Flamenco
Body: Asap
Lobster & Arimo

Heading: Lobster
Body: Arimo
Lobster & Cabin

Heading: Lobster
Body: Cabin
Medula One & Lato

Heading: Medula One
Body: Lato
Pacifico & Arimo

Heading: Pacifico
Body: Arimo
Patua One & Oswald

Heading: Patua One
Body: Oswald
Rancho & Gudea

Heading: Rancho
Body: Gudea
Shadows & Roboto

Heading: Shadows
Body: Roboto
Squada One & Allerta

Heading: Squada One
Body: Allerta
Stint Ultra & Pontano Sans

Heading: Stint Ultra Expanded
Body: Pontano Sans
Yeseva One & Josefin Sans
-min-18022020.jpg)
Heading: Yeseva One
Body: Josefin Sans
Alfaslab One & Gentium Book

Heading: Alfaslab One
Body: Gentium Book Basic
Clicker Script & EB Garamond


Heading: Clicker Script
Body: EB Garamond
Dancing Script & Ledger


Heading: Dancing Script
Body: Ledger
Dancing Script & EB Garamond


Heading: Dancing Script
Body: EB Garamond
Nixie One & Ledger


Heading: Nixie One
Body: Ledger
Patua One & Lora


Heading: Patua One
Body: Lora
Nixie One & Libre Baskerville


Heading: Nixie One
Body: Libre Baskerville
Sacramento & Alice


Heading: Sacramento
Body: Alice
Sansita One & Kameron


Heading: Sansita One
Body: Kameron
Unica One & Vollkorn


Heading: Unica One
Body: Vollkorn
Bree Serif & Lora

Heading: Bree Serif
Body: Lora
Eczar & Gentium Basic

Heading: Eczar
Body: Gentium Basic
Playfair Display & Alice

Heading: Playfair Display
Body: Alice
Playfair Display & Fauna One

Heading: Playfair Display
Body: Fauna One
Quando & Judson

Heading: Quando
Body: Judson
Quattrocento & Fanwood Text

Heading: Quattrocento
Body: Fanwood Text
Ultra & Slabo 13px

Heading: Ultra
Body: Slabo 13px
Poppins & Anonymous Pro

Heading: Poppins
Body: Anonymous Pro
Karla & Inconsolata

Heading: Karla
Body: Inconsolata
Inconsolata & Montserrat

Heading: Inconsolata
Body: Montserrat
Space Mono & Work Sans

Heading: Space Mono
Body: Work Sans
Space Mono & Roboto

Heading: Space Mono
Body: Roboto






































































































